Singular delivers a minimal Tumblr theme with maximal impact. It has a stripped down visual hierarchy to give your photos, video and other media room to shine. With media auto resized to match the full width of your browser, it's a theme optimized for extra large resolution (e.g. 1200px width or larger) photos and high definition video. It's customizable, HTML5 friendly, and fully responsive to look cool on almost any modern web device you throw at it, from an iPhone to a Cinema Display.
What is Singular?
Features
One at a time
Many popular Tumblr themes try to cram a lot of posts in a tight, grid-like space. It's certainly a strong approach, but Singular intentionally moves in the opposite direction, with emphasis on one post at a time. The layout adds extra white space to give more of a pause between posts. Spacing is based on Tim Brown's modular scale to maximize fluidity and rhythm.
Optimized for high resolution
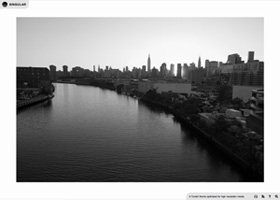
Out of the box, Singular will auto resize all non-textual content to take up the full width of the browser window. There's no more separate light boxes or photography crammed into small 500px views; users that have a extra high resolution display will see your Tumblr photo or video in full detail.
Responsive layout
Turn that Tumblr default mobile theme off; Singular is optimized out of the box for smartphones, tablets and other smaller browsers. Content resizes automatically to adapt best for any browser width, whether it's 300px or 3000px.
Media optimized for retina/HDPI displays
Singular relies on modern CSS, a Helvetica type face and Font Awesome for its layout. In addition, high res image and HD video posts will auto scale down to match a smaller mobile display width while retaining a high pixel density. The end result: your media looks awesome on an iPhone, iPad or other high resolution device.
Custom color schemes
Not crazy about the default dark on light look? No problem; there's a darker theme that can be enabled with a single checkbox. The color of almost all other media elements, from the links to the text and borders, can be set to almost any value.
Lazy loading
Singular may be optimized for high res media, but performance still matters. That's why the content for photo posts only loads when it scrolled into view on a browser. Users get a fast page load and snappy performance.
HTML5 based
Developed with the HTML5 doctype and elements, using the HTML5 Boilerplate based bare tumblr as a starting point. Fully validated according to w3.org HTML5 specifications.
Browser friendly
Tested and compatible with IE8+, Safari, Chrome and Firefox.
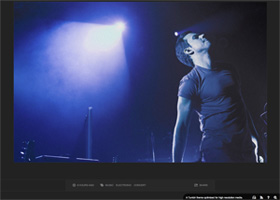
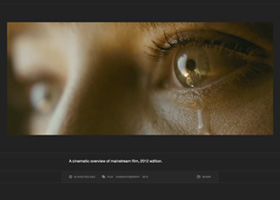
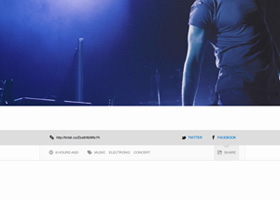
Screenshots
Settings
After installing Singular there are some checkboxes you can check on and off to customize the theme to your liking:
Custom Header Footer Background Black
By default, Singular's floating header and footer have a semitransparent grey background color. Checking this switches the header and footer background color to black. This won't take effect unless the Use Custom Colors checkbox is checked.
Custom Header Footer Background White
Same as the previous, except the background switches to a white. Useful when the overall body background color is dark.
Include Chrome Frame
Auto inserts a Google Chrome frame for Internet Explorer users running less than version 7. The frame tells users to upgrade.
Include Google Analytics
If you're a blog that uses Google Analytics, have this option checked. You'll have to edit the HTML and scroll to the near end of the code where 'UA-XXXXX-X' is listed. Change this to your site's Google Analytics ID.
Limit Content to 1200
While Singular is best with very high resolution media uploads, sometimes you just don't have content that big to post. Or your target audience rarely comes to your site with a super wide resolution. Or you just want to put a limit on post width. Checking this box limits all posts to a width of 1200px.
Limit Content to 960
An even more drastic adjustment, checking this limits all posts to a maximum width of 960px.
Use Custom colors
Check this to have any custom color settings in the Appearance panel actually take effect. This also enables the custom header footer background checkboxes to have an effect if checked.
Use Dark Theme
Switches the overall color scheme of Singular to a light on dark look. Note this overrides the use custom colors checkbox.